See the customer experience of using our software, and the options you can customize.
We've made the end user experience as seamless as possible, and also provide you with the tools to fully customize the customer UX/UI. If you'd rather not customize anything, then simply use our default configuration!
The best way to discover the default customer experience is to try it yourself at https://cobrowse.io/demo! You could also watch our demo videos, e.g. https://www.youtube.com/watch?v=6zo6qE032cI.
Below, we've also listed some key parts of the experience and your options to customize at each step of the journey.
Beginning sessions
Connecting to the customer device
We have two main options, listed here: https://support.cobrowse.io/how-do-i-connect-to-the-right-device.
In our helpdesk integrations, we may automatically display the correct device to your agents to connect to e.g. during chat interactions. The same can be configured in your own custom agent-side integration.
Customization options:
- Identify your devices: https://docs.cobrowse.io/sdk-features/identify-your-devices
- 6-digit codes:
Partially-completed actions and logins
Sessions begin in the current state of the end user's web browser or native application. This means that any logins or partially completed actions on the end-user's device are preserved and displayed to the agent, i.e. no re-logins required, no redirection, no need to re-complete forms etc. Nothing extra is required from either the agent or the end user to continue the journey.
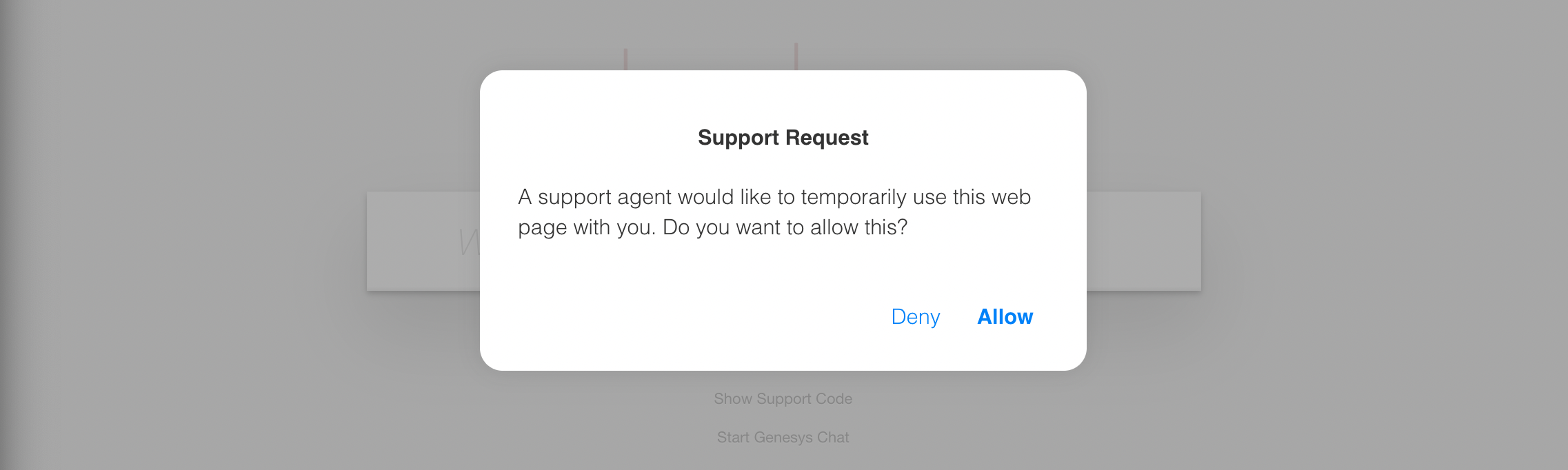
Consent prompt
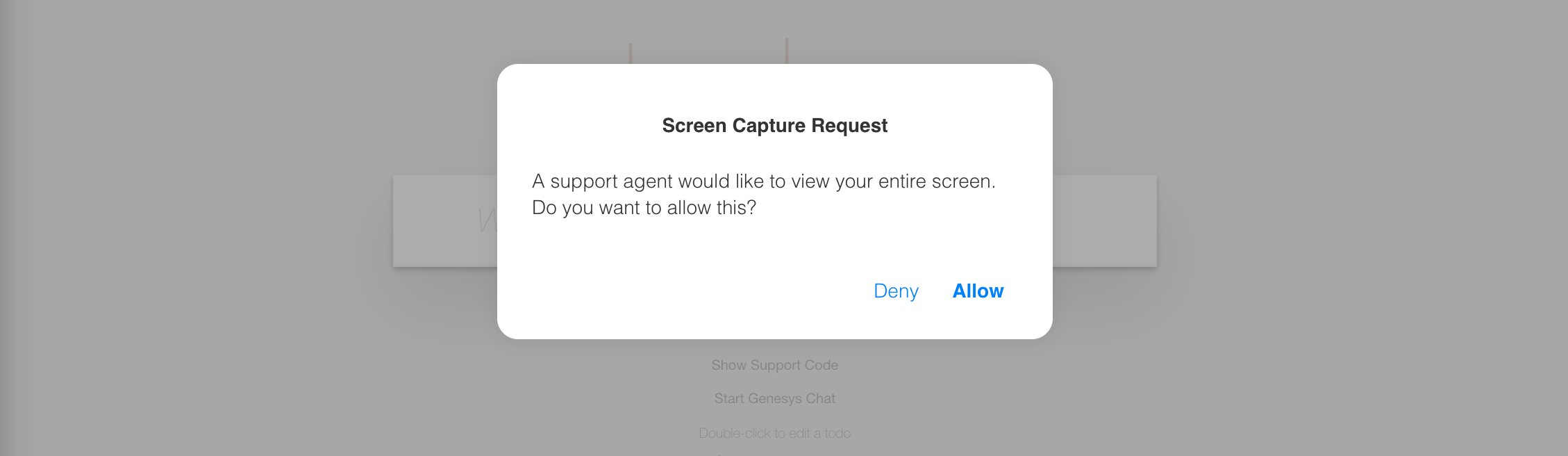
By default we display a consent dialog to the user when the agent requests a session to begin.

Consent can be toggled off from the Admin dashboard if it is not required for your use case: https://docs.cobrowse.io/sdk-features/account-configuration.
Customization option. You can fully customize the UI/UX of this prompt to meet your requirements. Technical docs here: https://docs.cobrowse.io/sdk-features/customize-the-interface/user-consent-dialog.
Activated sessions
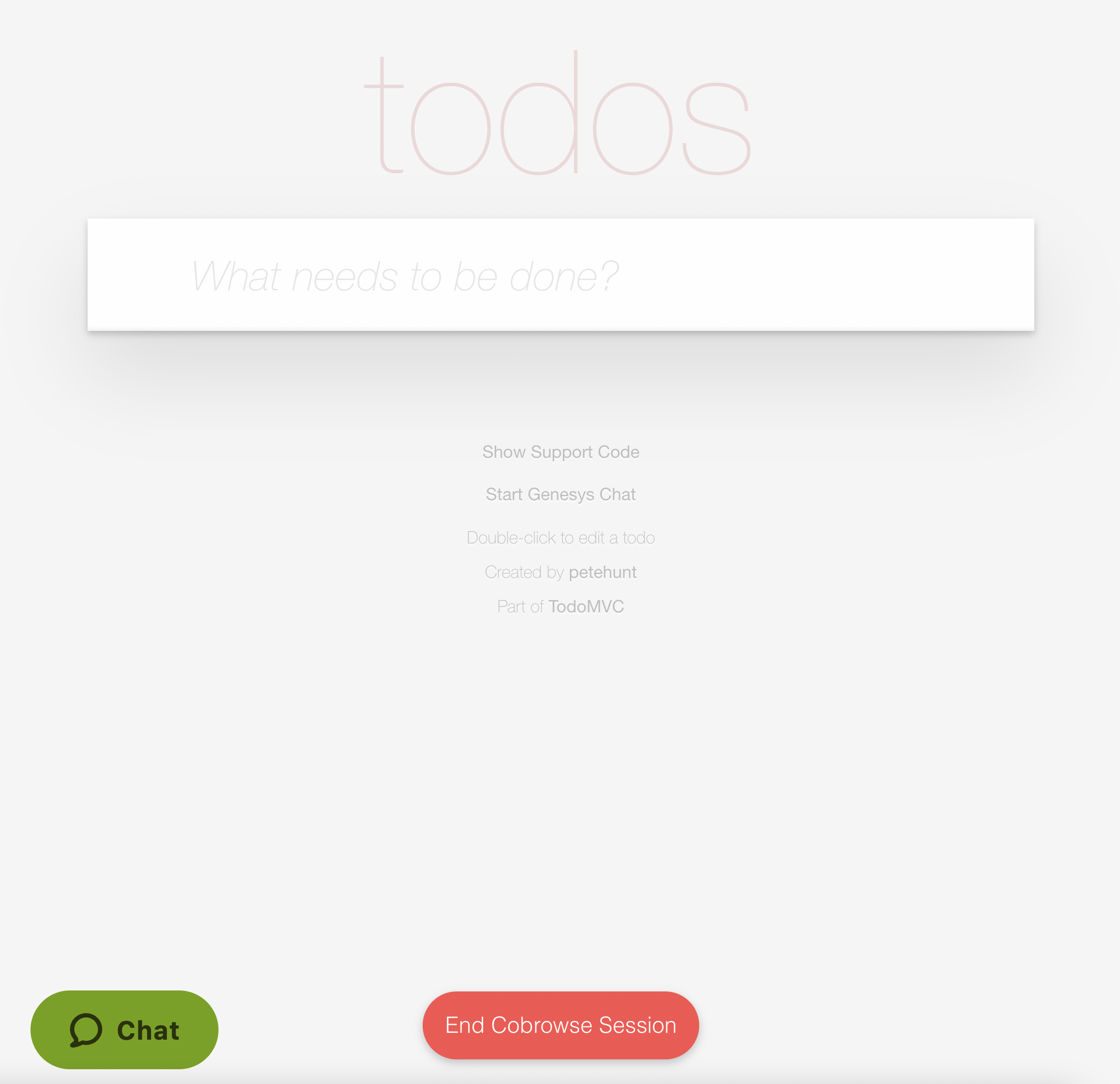
Session indicator
By default we display a red active session indicator to the end user so that they are aware that a session is active.



Customization option. You can completely override this UI/UX to meet your requirements. Technical docs here: https://docs.cobrowse.io/sdk-features/customize-the-interface/customize-session-controls.
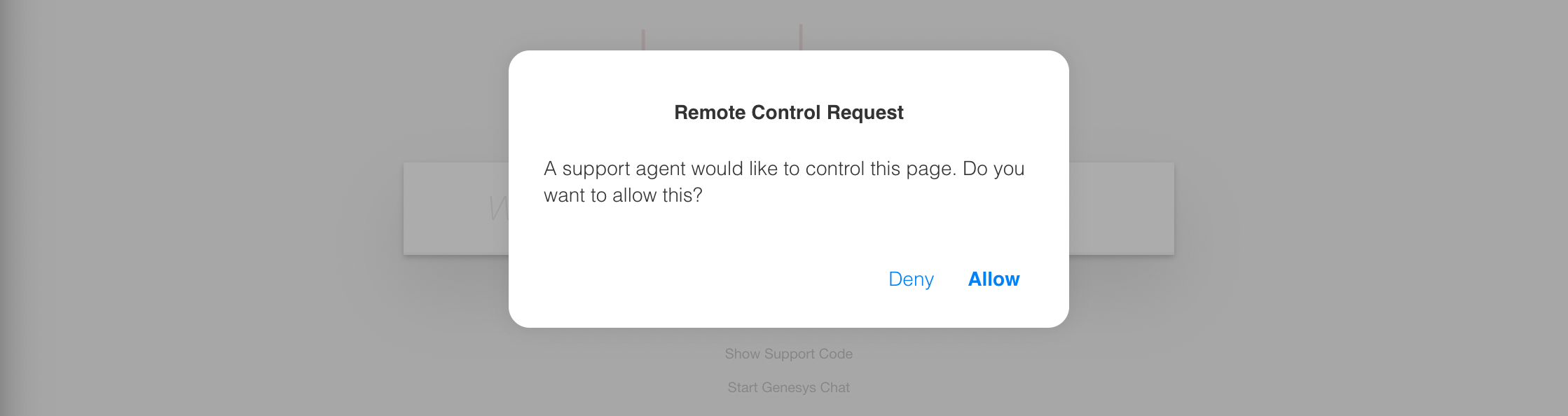
Full device/remote control - consent prompts
By default we display a consent dialog to the user when the agent requests full device mode or remote control.

The option to enable these modes and consent prompts can be toggled on/off in the admin dashboard: https://docs.cobrowse.io/sdk-features/account-configuration.
Customization options:
- Full device technical docs: https://docs.cobrowse.io/sdk-features/full-device-capabilities
- Remote control consent technical docs: https://docs.cobrowse.io/sdk-features/customize-the-interface/remote-control-consent
Full device dialog
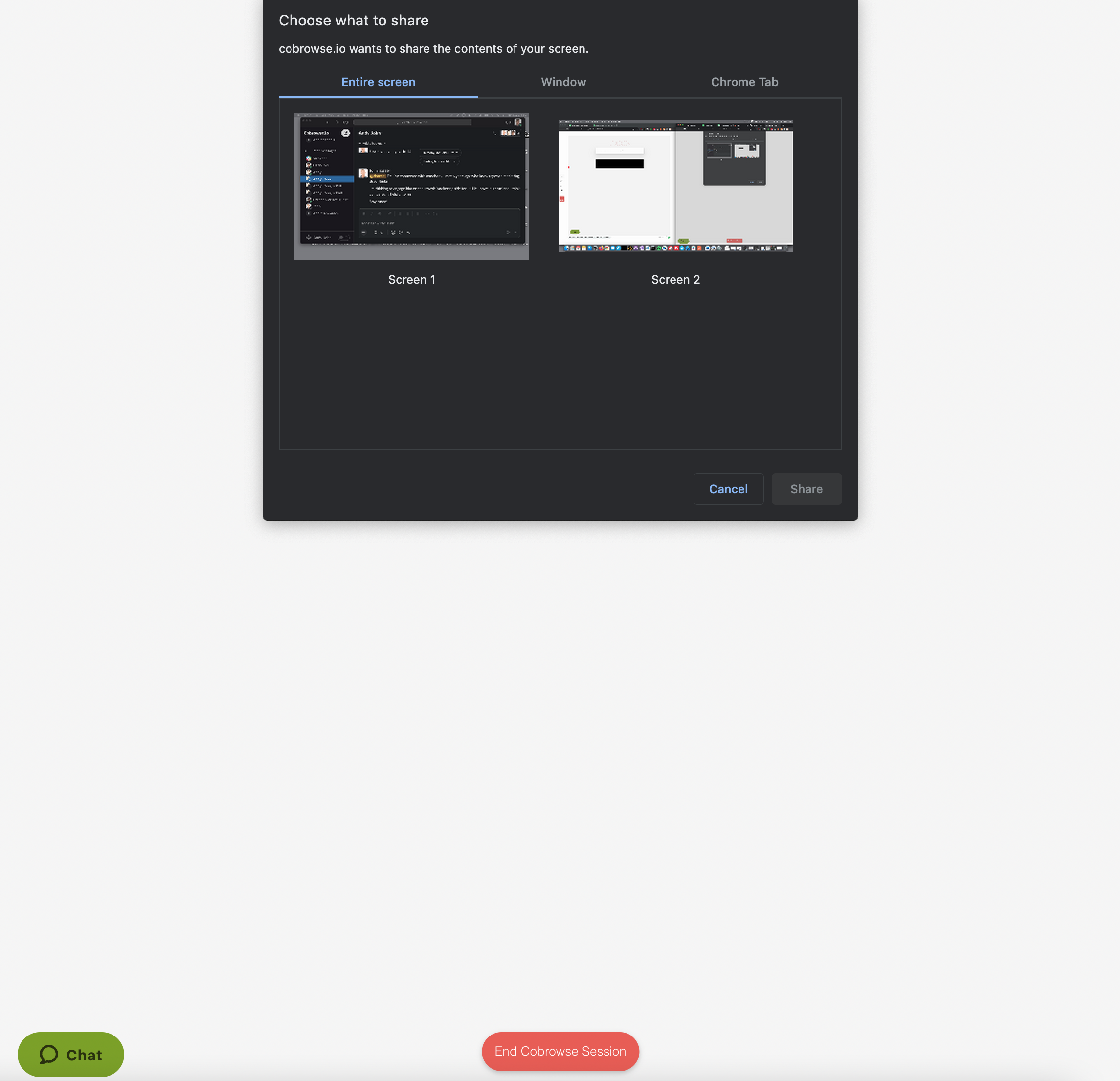
When full device mode begins on web, the user is presented with a dialog to choose the screen, application, or browse tab to share with the agent.

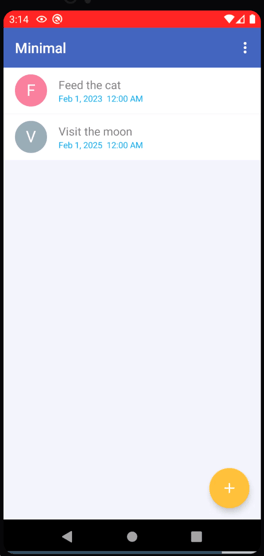
Remote control - agent cursor
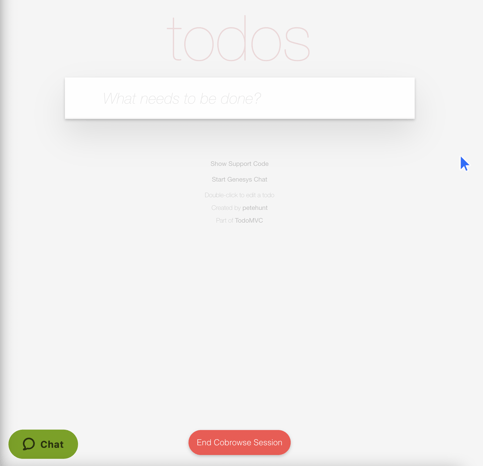
When remote control is active, the agent's cursor appears in blue (on web)

and touch-and-drag events also appear with an indicator on mobile
-png.png?width=269&name=Screenshot%202022-01-17%20at%2015-30-04%20(2)-png.png)
Ending sessions (customer-side)
We provide APIs for ending the session on the customer side during an active session, example UIs below:


Customization options. You can fully customize the end session UI/UX. Technical docs here: https://docs.cobrowse.io/sdk-features/customize-the-interface/customize-session-controls.
Language (translation/localization)
By default, we support a number of languages for the Web SDK client-side dialogs. However, all messages that the end user sees can also easily be translated or localized exactly as you need them, example in French: https://cobrowseio.github.io/cobrowse-sdk-js-examples/message-translation.html.
With code: https://github.com/cobrowseio/cobrowse-sdk-js-examples#ui-customization-translation.
Customization options:
https://docs.cobrowse.io/sdk-features/customize-the-interface
https://docs.cobrowse.io/sdk-features/customize-the-interface/localization
Any questions? Please contact us at hello@cobrowse.io!